For the past two weeks, I have been trying to help a customer create a couple of scripts to create and edit Teams through the use of Powershell and GraphAPI. Although I'm familiar with Powershell's error messages, I faced a new challenge when trying to understand the messages I got when trying to create my scripts.
The biggest issue with how powershell presents the error, is that it seems to present only part of the https respons sent from graph. That wouldn't be an issue if all error messages were presented in the beginning of the response, like the following example:
This is a clear message, telling the user the "secret" used to create the access-token is wrong.
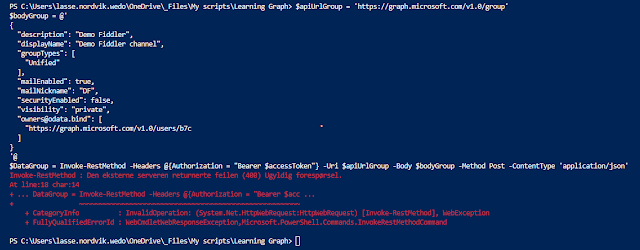
The next example, is not as clear (at least not to me). I have made a deliberate typo, but the error message is only giving me a "400 Invalid request" as a response.
Since using Powershell to invoke GraphAPI commands is basically https/rest traffic, I thought I'd try to capture it with fiddler and see if there was more to the error message than Powershell gave away.
Before you begin, configure Fiddler to capture HTTPS traffic in "options":
When everything is ready, start the capture and run your code. Here are a few examples of errors I ran into.
The following screenshot contain to windows. The upper window is a "raw" representation of what was sent from the client, and the second is capturing the response from Graph. This is quite useful to verify you are sending what you intended, and to capture the entire response:
With the plain error message, it was rather easy to find the right resource value "groups" instead of "group".
After i sorted out the correct URL, I was still hitting the same error message "400 Invalid request" as a response. Really frustrating, as I am now 100% certain my URL is correct. Well, Fiddler to the rescue once again. The response from the server was easy to read and understand. It was clear I had to go through and verify the JSON code.
I hope I have demonstrated how Fiddler (or any other web-traffic capture tool) can make troubleshooting a little bit easier.